Logo merupakan sebuah gambar atau simbil yang memiliki arti tertentu, dan mewakili suatu arti dari perusahaan, produk, negara dan lainnya. Biasanya para desainer/pembuat logo akan membuat logo sebaik mungkin dan memiliki filosofi tersendiri yang bertujuan melahirkan sifat yang berdiri sendiri atau mandiri.
Logo akan lebih cepat dikenali orang jikalau logo tersebut memiliki makna dan desain yang menarik, simple seta memiliki ciri khas tersendiri baik berupa warna dan bentuk logo tersebut.
Dan biasanya para desainer dalam membuat atau merancang sebuah logo di kerjakan dengan software seperti corel draw, adobe photoshop, adobe illustrator, dan software lainnya. Jadi pada postingan kali ini saya akan membagikan sebuah tutorial lengkap beserta contoh gambar cara membuat logo brand distro clothing yang simple, keren dan menarik dengan software adobe photoshop.
Dipostingan sebelumnya sippos juga telah publikasi tutorial yang dapat teman-teman simak juga cara membuat desain logo untuk web/blog. Agar tidak kebawa penasaran langsung saja disimak berikut langkah-langkah sederhana cara membuat logo brand di photoshop di bawah ini.

1. Langkah pertama yang harus kita lakukan adalah menyiapkan sebuah software adobe photoshop pada laptop/komputer.
2. Jika sudah terinstall, buka softwarenya.
3. Kemudian akan tampil beberapa tool pada adobe photoshop. Dan langkah pertama yang harus kita lakukan adalah mengklik file, new dan mengatur lebar tinggi serta resolusi untuk halaman kerja kita. Kemudian Ok
4. Untuk lebar disini saya menggunakan 15cm dan tinggi 15cm serta resolusi 300 untuk ukuran setandar agar hasil tidak pecah.
5. Sesudah siap, kemudian klik Rectangular Marquee Tool untuk membuat kotak persegi panjang, klik kiri pada mouse geret dan tahan pada halaman kerja di photoshop.
6. Klik Create a New Layer, klik kotak warna/Set Foreground Color untuk menentukan sebuah warna pada kotak persegi panjang. Pilih Pain Bucket Tool dan klik pada kotak persegi panjang seperti gambar di bawah.
7. Ctlr + D untuk menghilangkan garis putus – putus.
8. Ctrl + T dan putar kemudian miringkan secukupnya, jika sudah tekan Enter untuk menghilangkan garis Ctrl T.
9. Ctrl + J untuk mengcopy layer pertama, kemudian Ctrl + T dan luruskan kembali. Geser kebagian atas agar terlihat menyatu pada layer pertama.
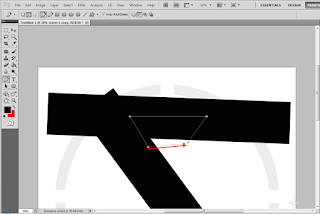
10. Pilih Pen Tool, kemudian klik untuk membuat titik pertama pada bagian yang akan kita ingin potong, kemudian satukan titik pertama dengan titik terakhir.
11. Klik kanan, pilih Make Selection dan klik Ok. Secara otomatis akan menghasilkan garis putus – putus kemudian hapus atau Back Space pada keyboard.
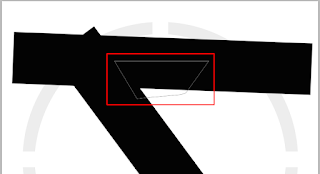
12. Pilih Rectangular Marquee Tool dan geret kemudian tahan secukupnya dimana yang akan kita ingin potong, kemudian Back Space pada keyboard.
13. Jika sudah maka hasilnya akan terlihat seperti gambar di bawah.
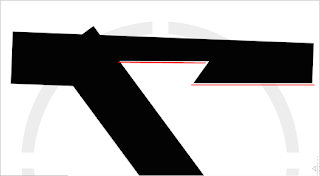
14. Ctrl + J lagi untuk mengcopy layer ke 2, Geser kebagian bawah seperti cara yang di atas tadi.
15. Ctrl + T, kemudian geret ke bagian bawah, klik kanan pilih Flip Horizontal dan lagi pilih Flip Vertical agar menghasilkan gambar terbalik. Atur posisi agar sama dengan yang diatas, jika sudah tekan Enter untuk menghilangkan garis Ctrl T.
16. Jika sudah maka hasilnya akan sama pada bagian yang di atas dan akan membetuk sebuah huruf S.
17. Klik kanan pada Leyer 1 Copy 2 dan pilih Marge Down. Ulangi kembali seperti cara yang tadi agar layer 1 sampai 3 menjadi 1.
18. Create a New Layer untuk membuat sebuah layer baru, kemudian Klik Kanan pilih Eliptical Marquee Tool untuk membuat garis lingkaran.
19. Geret dan tahan SHIFT untuk menghasilkan lingkaran yang bulat.
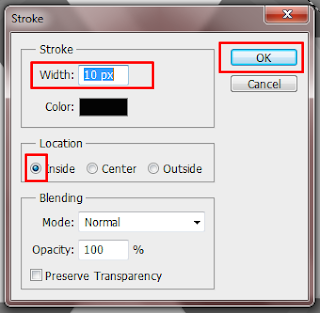
20. Jika sudah terbentuk garis lingkaran putus – putus klik kanan, pilih Stroke atur Width 10 px dan klik Inside agar menghasilkan garis ke luar.
21. Ctrl + A, klik Move Tool dan pilih menu agar posisi garis lingkaran berada pada posisi tengah – tengah.
22. Jika sudah tepat pada tengah tengah, Ctrl + J agar menghasilkan 2 garis. Ctrl + T, kecilkan secukupnya sambil menahan SHIFT dan tekan Enter.
23. Langkah selanjutnya adalah Ctrl + J lagi untuk mendapakan garis lingkaran yang ketiga, kecilkan seperti cara yang tadi Ctrl + T sambil menahan SHIFT.
24. Klik kanan dan pilih Magic Wand Tool, klik pada bagian luar lingkaran ketiga kemudian pindah ke Layer 1 dan hapus/Back Space.
25. Pindah ke Layer 2 Copy 2 kemudian tutup simbol mata pada samping kotak Layer.
26. Jika sudah maka akan tampil hasil seperti di gambar di bawah.
27. Satukan Layer 2 Copy dengan Layer 2. Klik kanan, pilih Marge Down dan pilih Pain Bucket Tool kemudian klik pada bagian tengah garis lingkaran.
28. Create a New Layer lagi, pilih Rectangular Marquee Tool, pilih warna, pilih Paint Bucket Tool dan klik pada bagian tengah garis putus – putus.
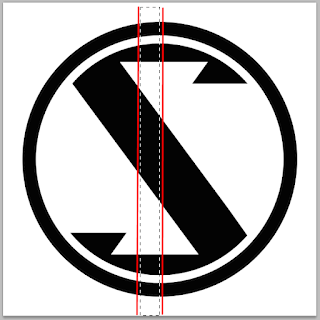
29. Ctrl + D agar menghilangkan garis putus – putus, dan atur garis merah agar berada di posisi tengah – tengah seperti cara sebelumnya.
30. Ctrl + J untuk menghasilkan 2 leyar garis merah, Ctrl + T dan putas agar membentuk garis +.
31. Satukan Layer 3 Copy dan Leyer 3 dengan cara sebelumnya, tahan Ctrl sambil klik kotak layer gambar merah/+ kemudian pindah ke layer lingkaran hitam dan hapus/Back Space.
32. Pindah ke Layer 3 atau layer garis merah dan tutup simbol mata Layer.
33. Begitulah cara membuat logo brand di photoshop, jika teman – teman mengikuti langkah dari awal sampai akhir maka akan menghasilkan logo seperti di bawah ini.
34. Langkah terakhir adalah menyimpan sebuah file atau hasil yang kita buat tadi dengan cara Klik File, pilih Save As kemudian atur Format file, PSD/JPEG. PSD berfungsi untuk menyimpan hasil mentahan, JPEG menghasilkan hasil nyata dari apa yang kita kerjakan/ 1 buah gambar.
35. Selesai.
Ingat Logo yang kita pelajari tadi sudah menjadi milik orang/brand lain, jadi harapan saya buat teman - teman agar lebih kreatif dalam membuat desain logo ataupun yang lainnya. Logo yang kita buat tadi sebagai penambah inspirasi buat kita semua. Dan begitulah cara membuat logo brand yang simple, menarik di photoshop. Semoga postingan hari ini bisa membantu dan bermanfaat buat teman - teman yang udah menyimak tutorial ini.
Buat kalian yang ingin belajar dengan video, kalian bisa simak pada video tutorial di bawah ini:
Sebelum beralih, yuk simak juga postingan sebelumnya tentang Cara Menggabungkan Foto Terlihat Nyata Dengan Photoshop.